
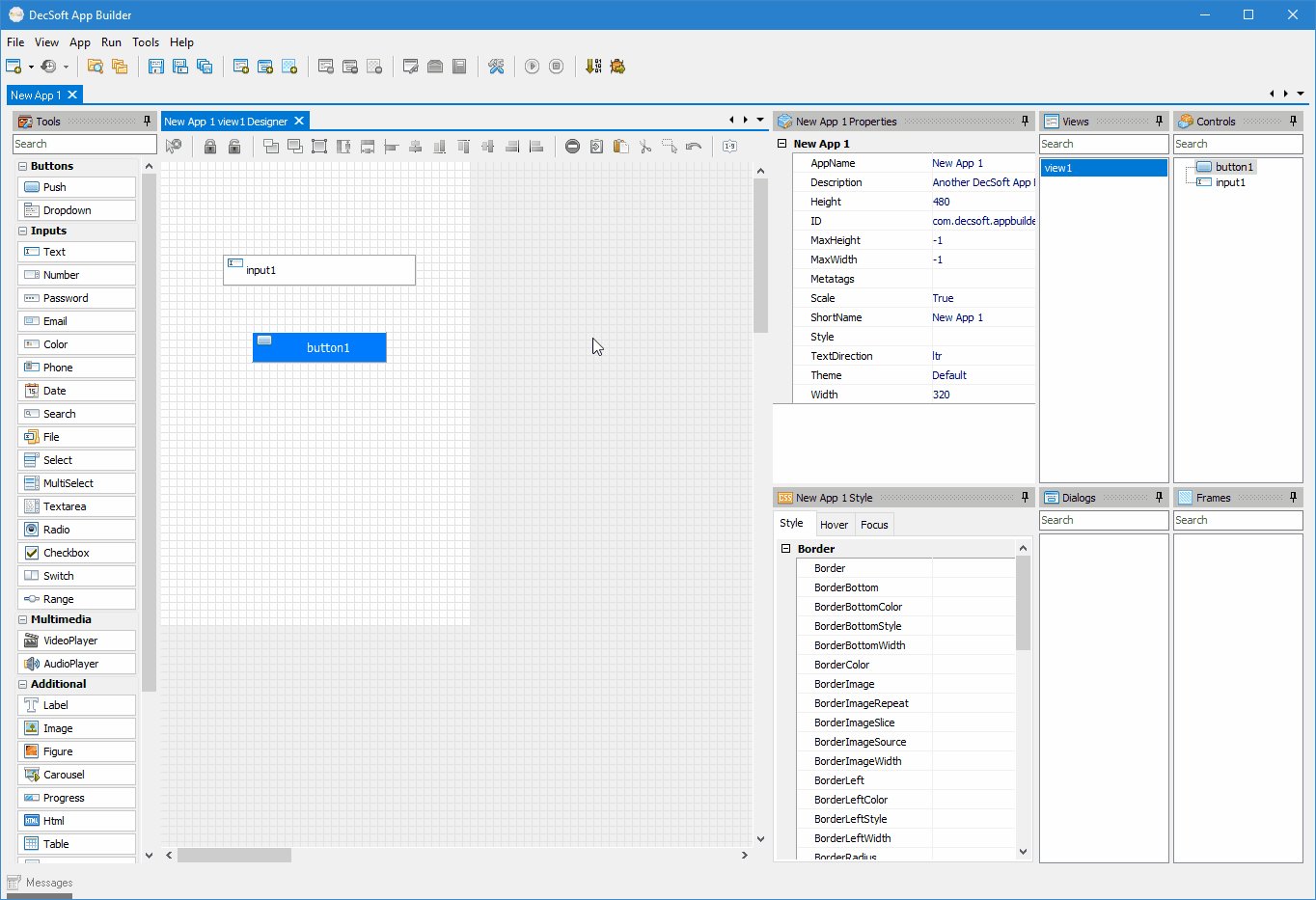
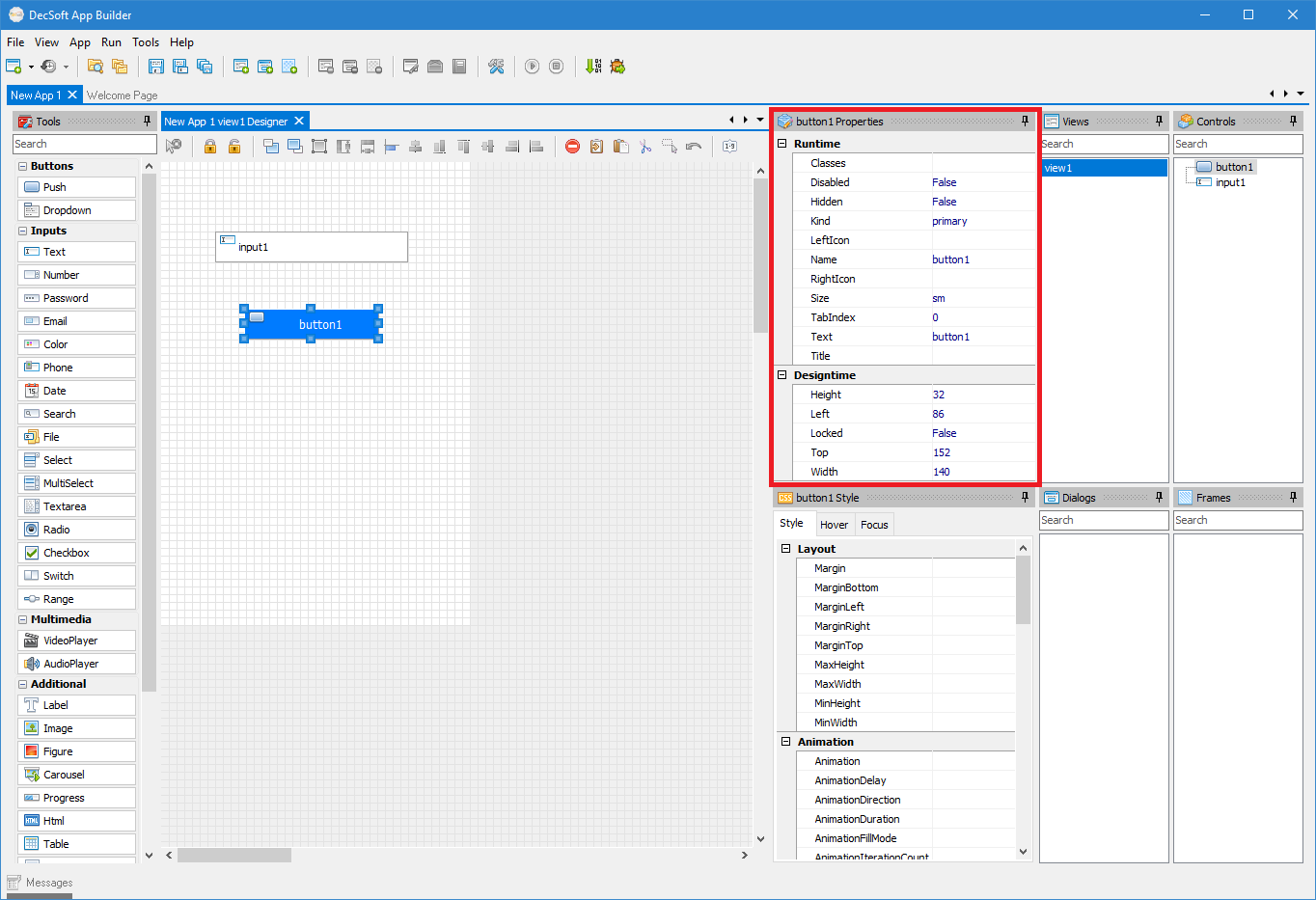
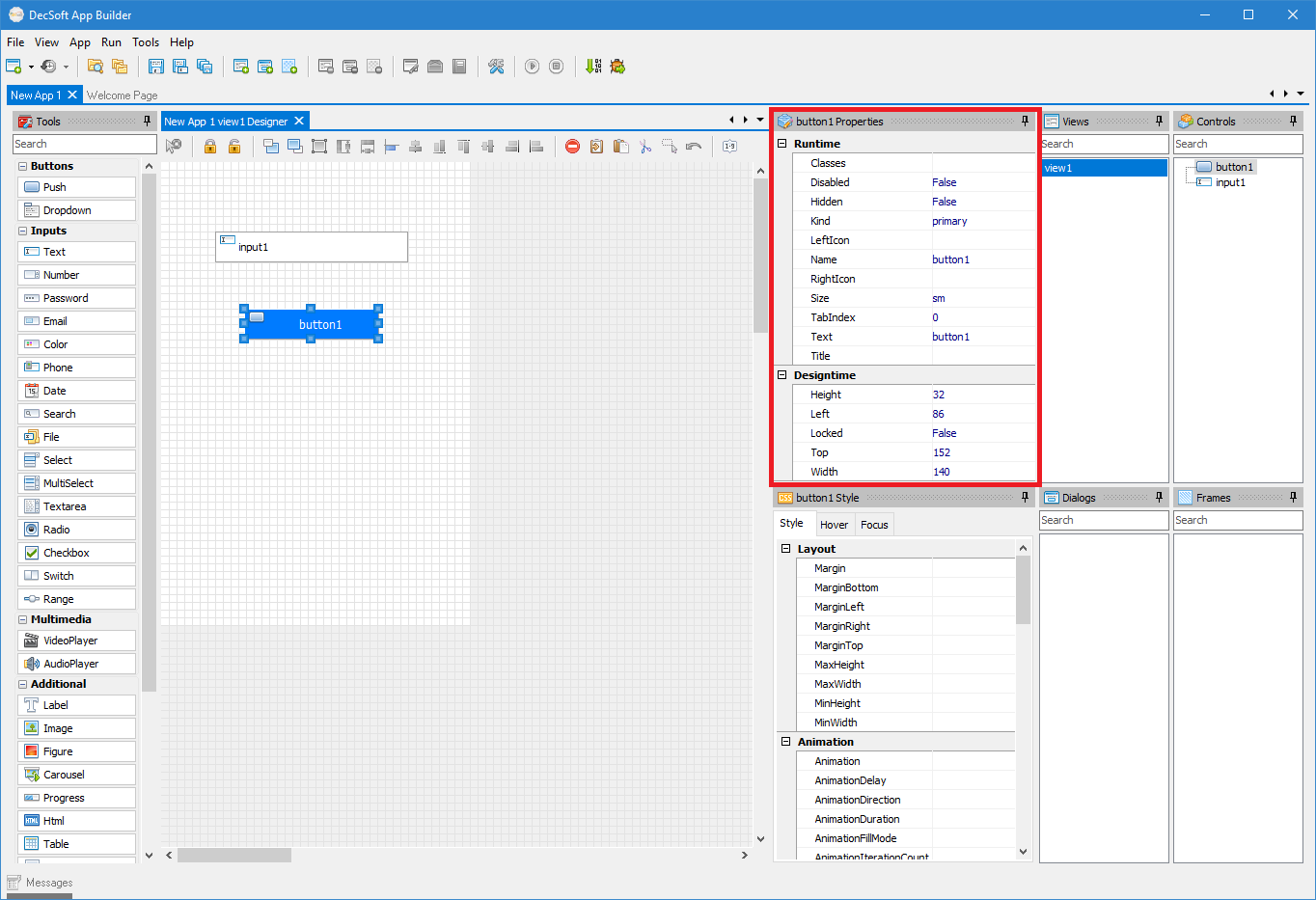
The DecSoft App Builder IDE controls inspector allows to set the values, in designtime, for almost all properties of the app views, app dialogs, app frames, app controls and the app itself. In the below image you can see the IDE controls inspector in a red rectangle:

As you can also see in the above image, a Push button is selected in the app view designer, so what we can see in the IDE controls inspector are the properties of that selected control. That's how the IDE controls inspector works.
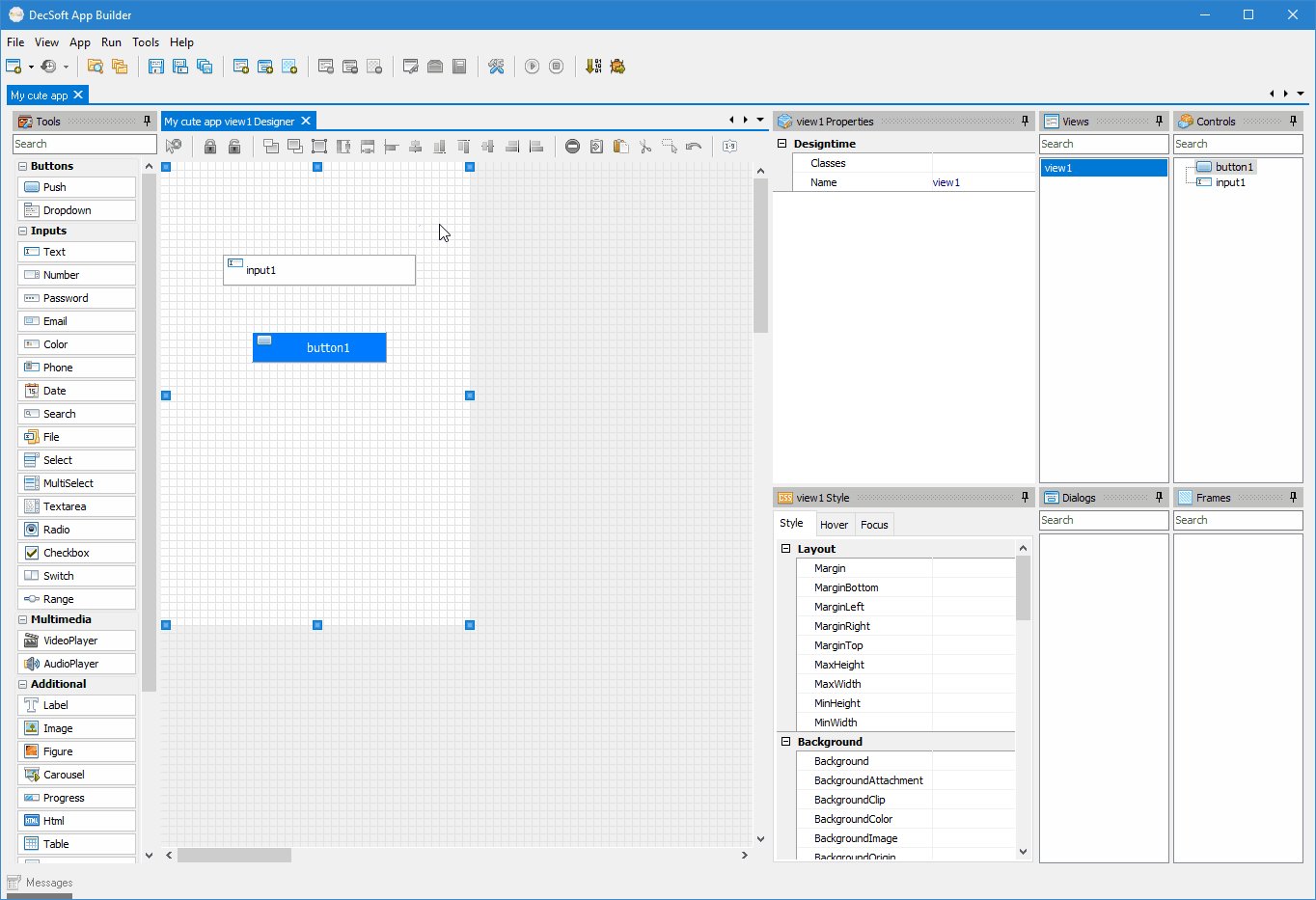
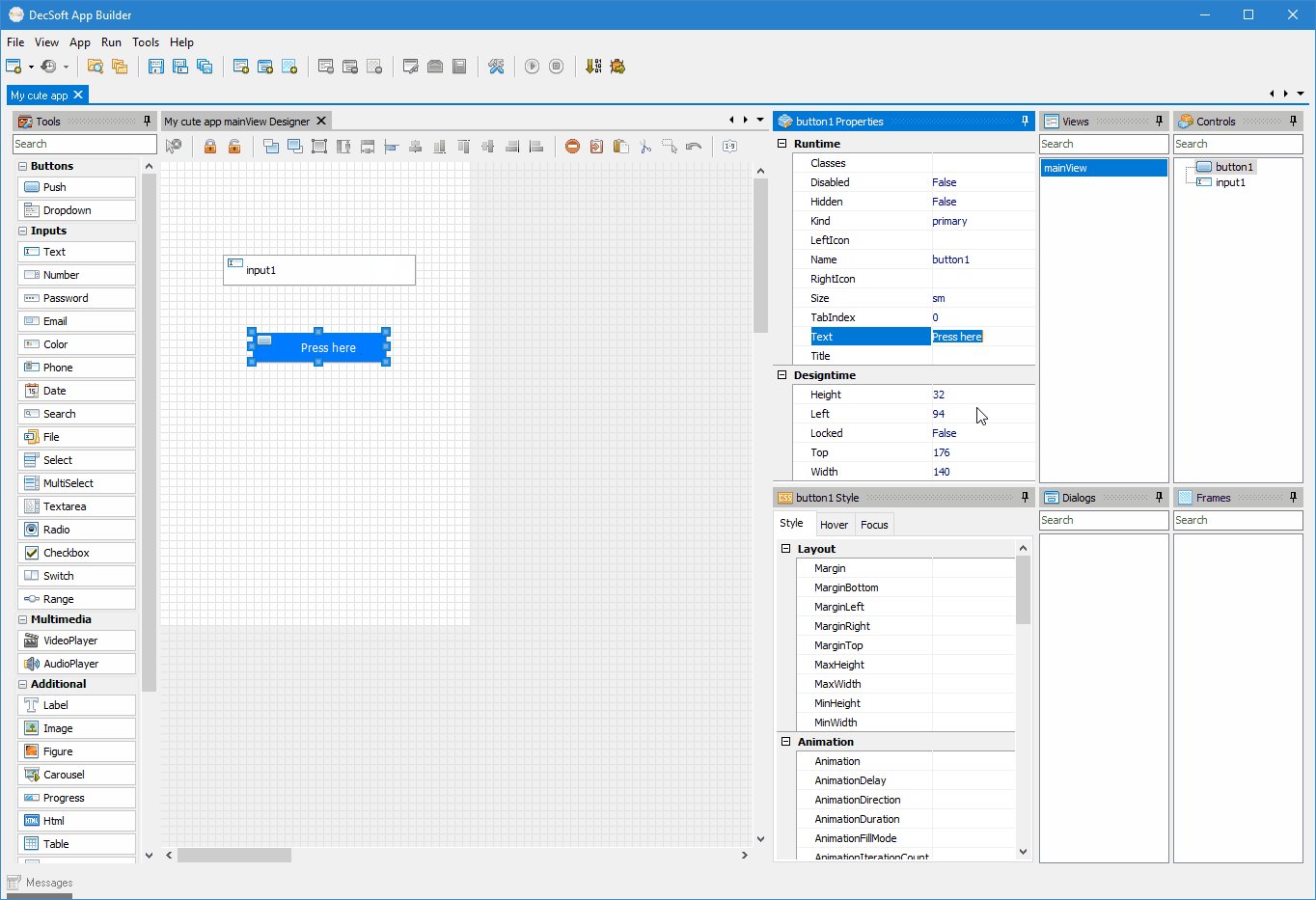
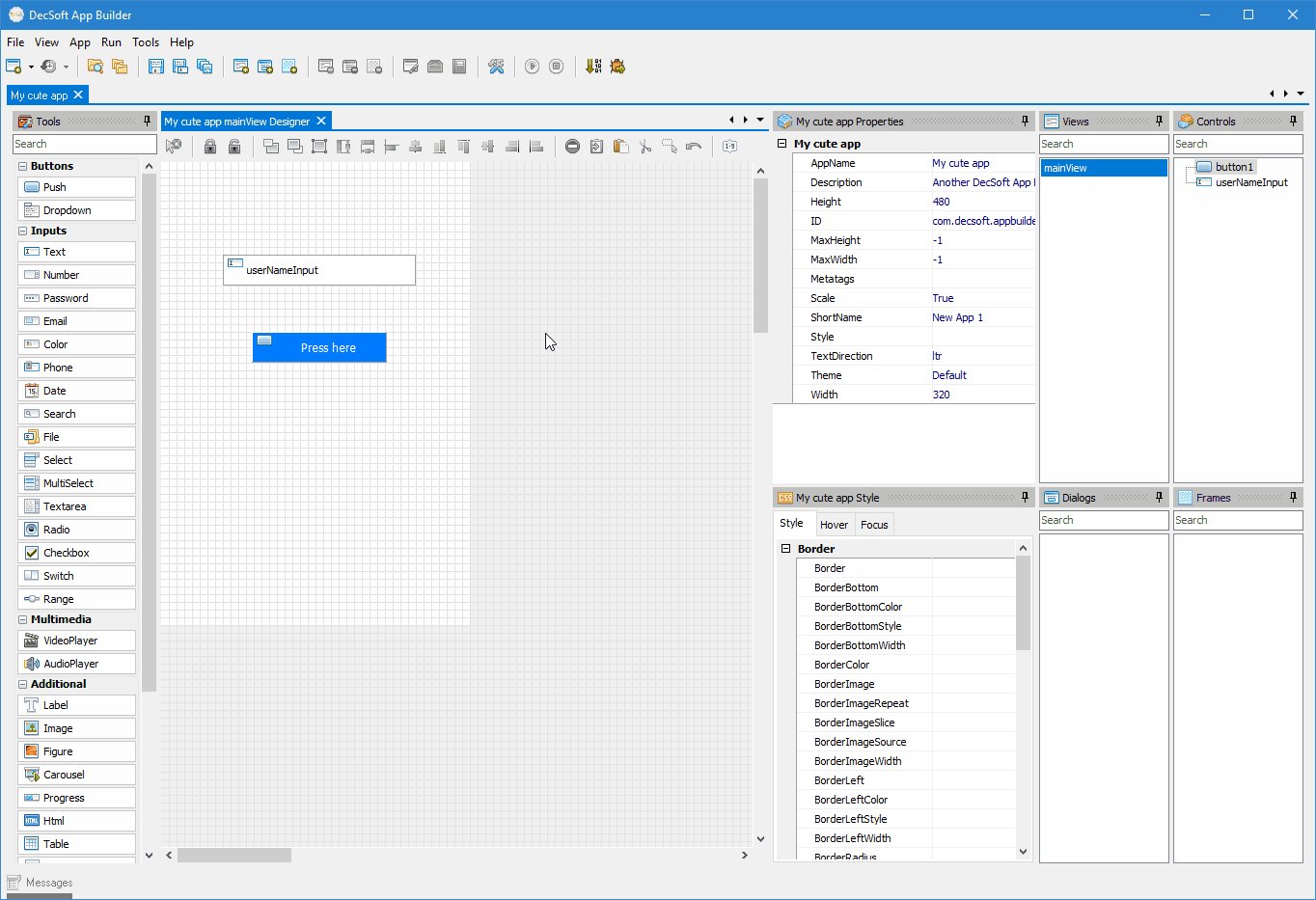
You must click inside the app view designer, to select and show the app view properties in the IDE controls inspector. You can also click outside the app view designer, to show the app properties in the IDE controls inspector, and, finally, you can click in one of the app view controls, to show the selected control properties in the IDE controls inspector.
Once you click in the referred designer points, you can start to view and edit the app view, the app itself, or the selected control, using the IDE controls inspector. Take a look at the below GIF, which show how the app, the app view, and the controls properties was changed using the IDE controls inspector.