
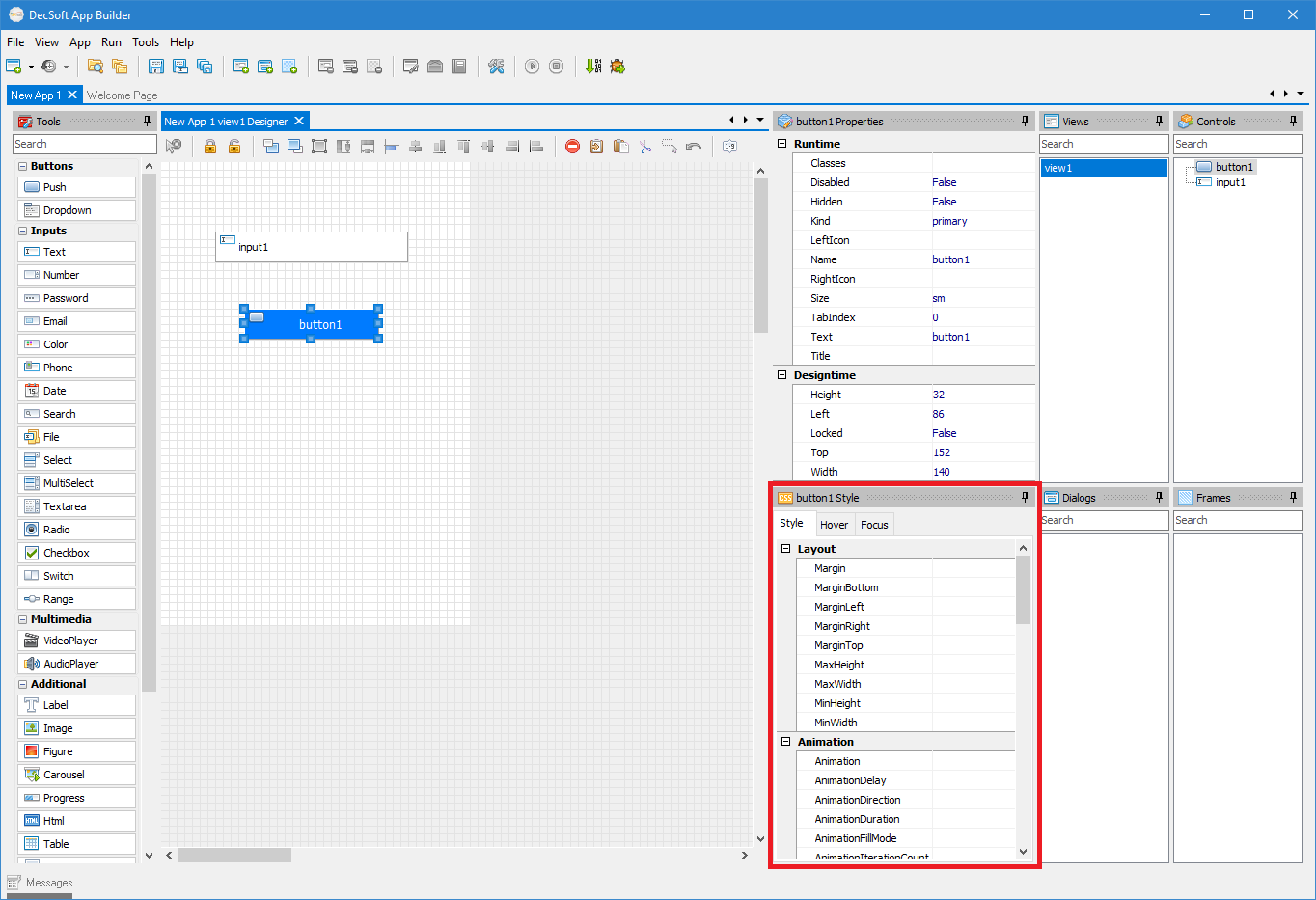
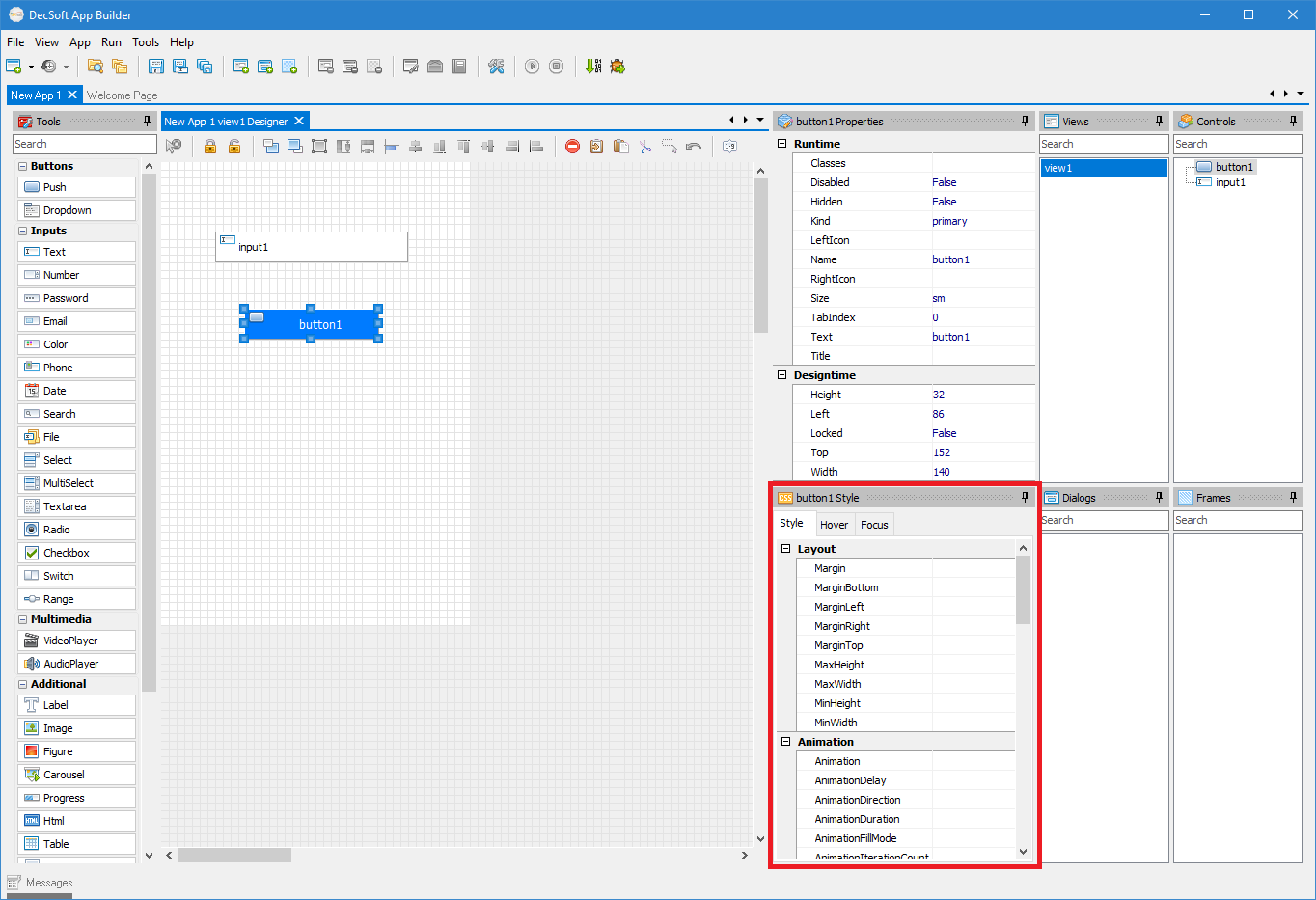
The DecSoft App Builder IDE controls style inspector allows to set additional CSS style rules, in designtime, for the app views, app dialogs, app controls and the app itself. It's similar to the IDE controls inspector and works in a similar way. In the below image you can see the IDE controls style inspector in a red rectangle:

As you can also see in the above image, a Push button is selected in the app view designer, so what we can see in the IDE controls style inspector are the possible additional CSS rules of that selected control. That's how the IDE controls style inspector works.
You must click inside the app view designer, to select and show the app view CSS rules in the IDE controls style inspector. You can also click outside the app view designer, to show the app CSS rules in the IDE controls style inspector, and, finally, you can click in one of the app view controls, to show the selected control CSS rules in the IDE controls style inspector.
Once you click in the referred designer points, you can start to view and edit the app view, the app itself, or the selected control, using the IDE controls style inspector. Take a look at the below GIF, which show how the app, the app view, and the controls CSS rules was changed using the IDE controls style inspector.

As you can see in the above images, the IDE controls style inspector is divided in three tabs: Style, Hover and Focus. It's easy to get the point: the CSS rules that you set in the Style tab, are CSS rules to be always applied. On the contrary, the CSS rules that you can set in the Hover and Focus tabs, are intended to be applied only when the app view, app or control is hovered and focused, respectively.