
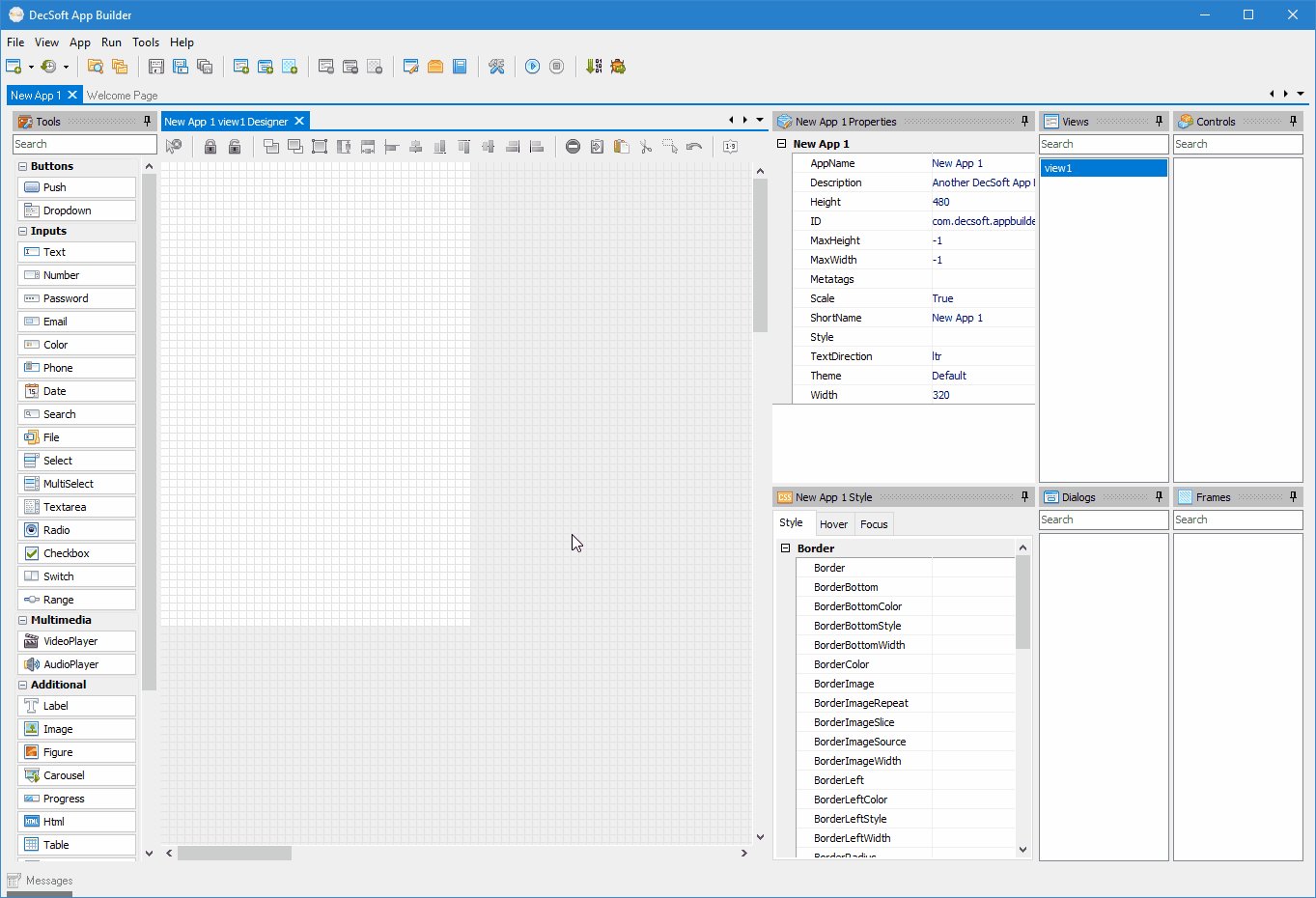
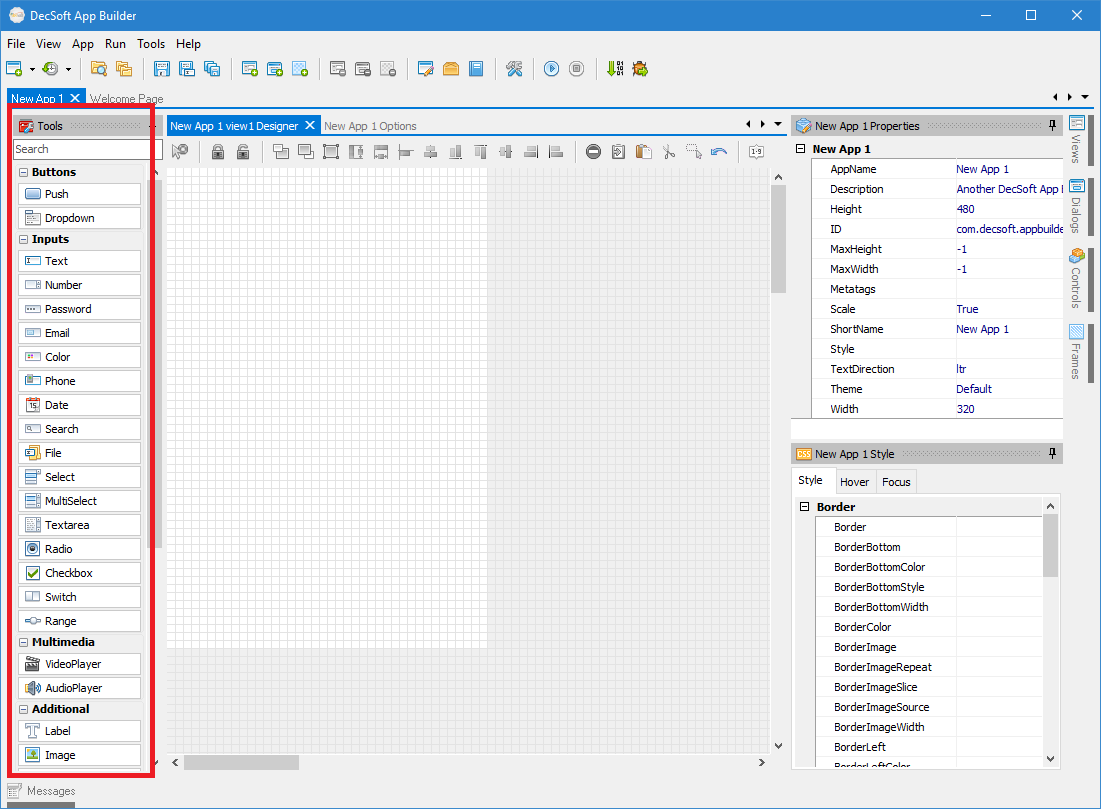
The DecSoft App Builder IDE Tools panel show the available app controls, ready to be placed in the app views, app dialogs and app frames. In the below image you can see the IDE Tools panel in a red rectangle:

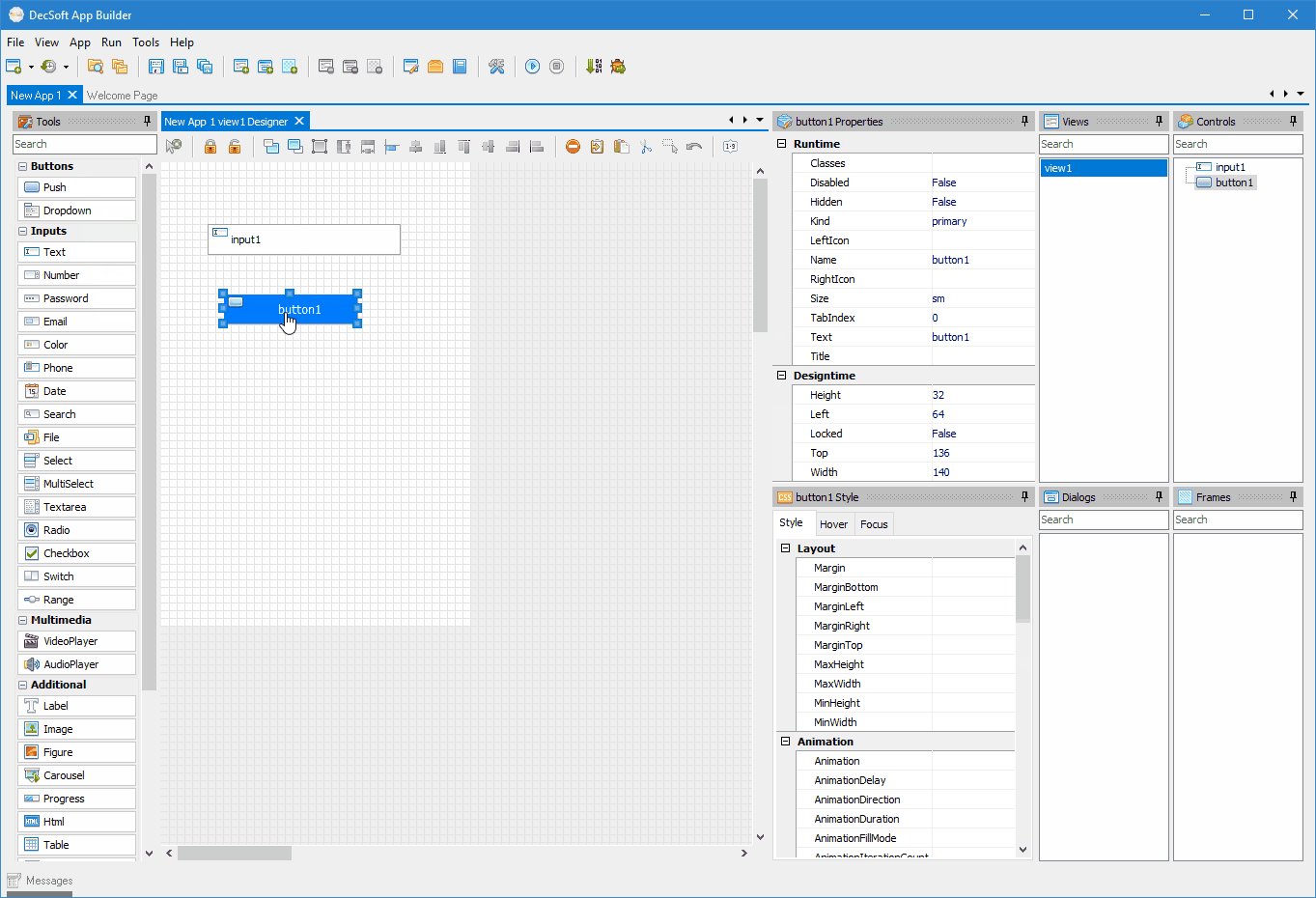
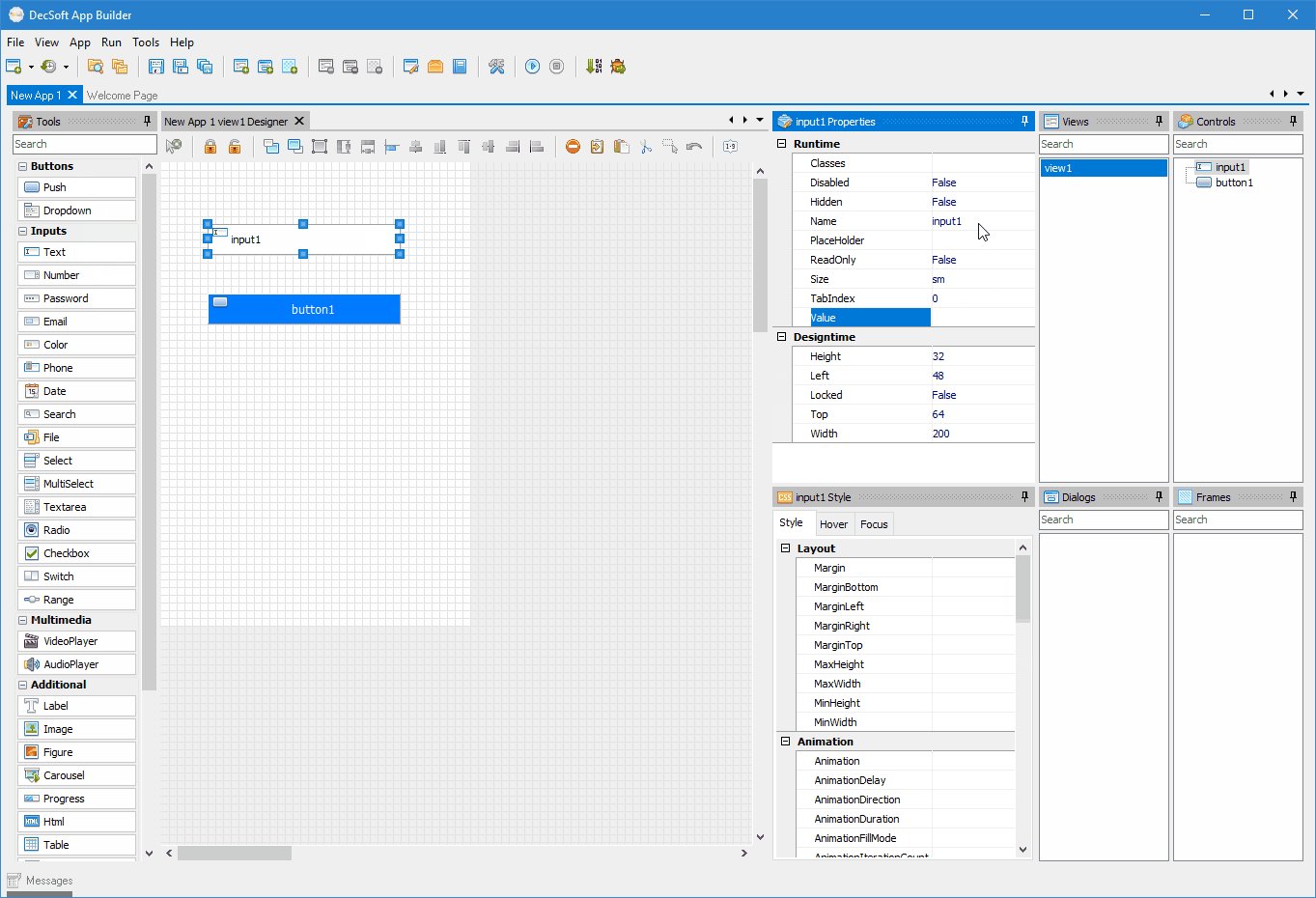
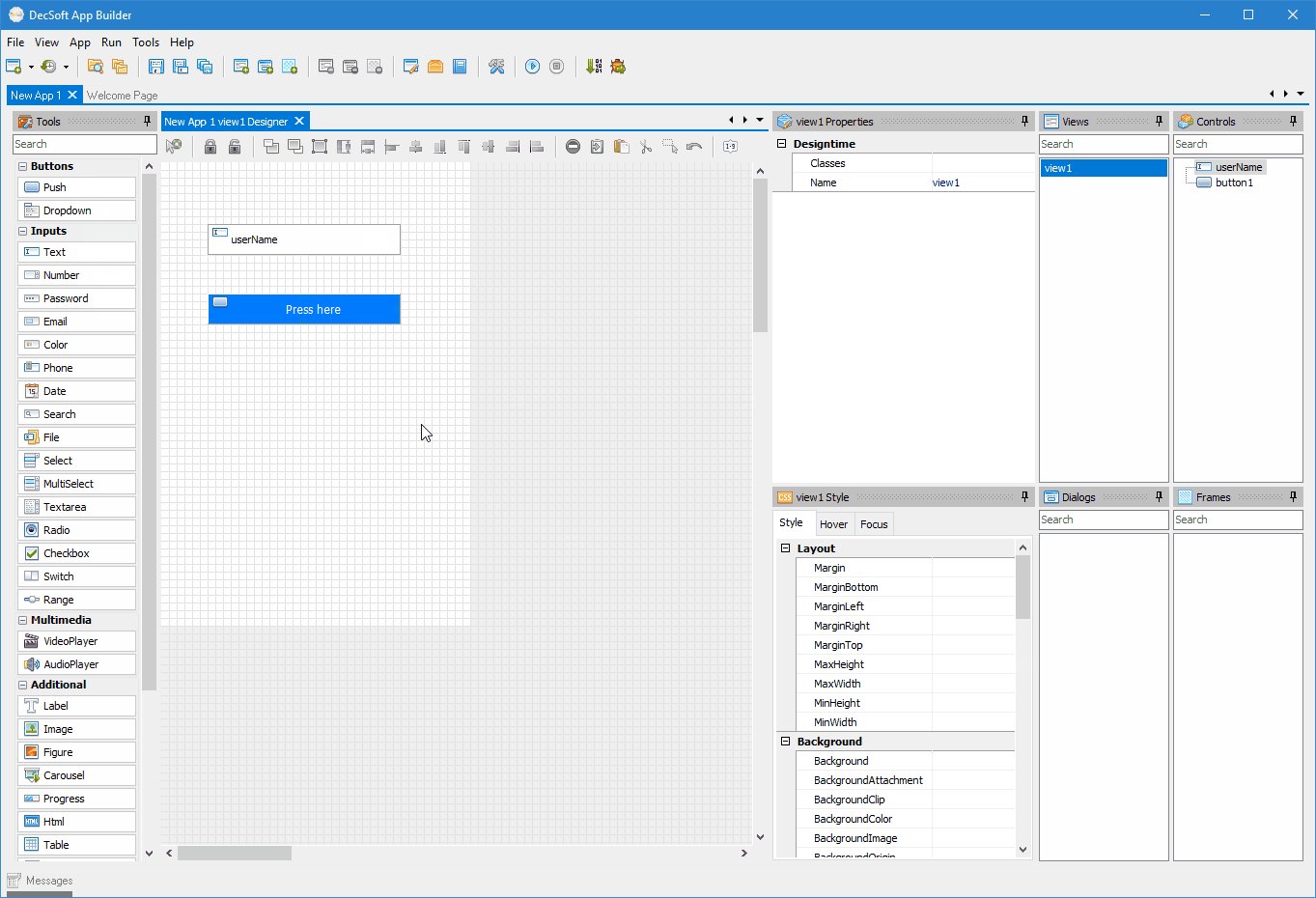
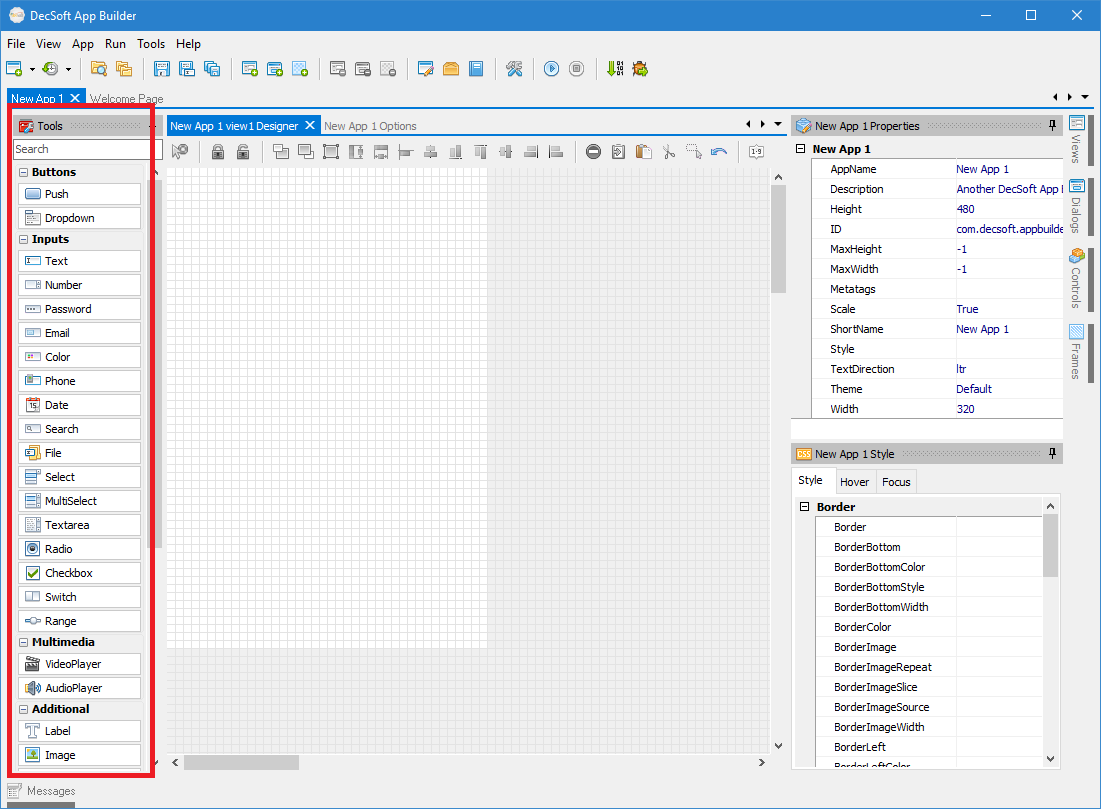
Use the IDE Tools panel is quite easy, just click one of the available controls and then click in the app designer: the control that you clicked is then inserted in the app designer and you can starts to change their properties by using the IDE controls inspector, the IDE controls style inspector, codify some of their events, etc. Take a look at the below animated GIF image to see all of these in action: